Ik ben op een missie.
Geen slechte websites meer in Nederland.
Dus deel ik zoveel mogelijk mijn kennis, bijvoorbeeld op YouTube en op dit blog met artikelen over UX.
Maar wat is dat eigenlijk? Een slechte website? Hoe zie je dat nou eigenlijk voor je, Ivo? Ok, riemen vast, ik ga het je haarfijntjes uitleggen.
Taak kan niet volbracht worden
Het belangrijkste is: je bezoeker moet op jouw site kunnen doen waarvoor hij kwam. Of dat nou iets kopen is, informatie opzoeken of geïnspireerd raken, als deze taak niet uitgevoerd kan worden heb je een slechte website. Sorry.
Ok, ik overdrijf een beetje. Eén bezoeker die faalt is nog tot daar aan toe, maar als dit stelselmatig gebeurd dan heb je wel degelijk een probleem.
Mogelijke problemen
Hoe komt het dat bezoekers een taak niet goed kunnen uitvoeren?
Je navigatie is onduidelijk waardoor bezoekers niet geraken waar ze willen
Er is teveel ruis, bezoekers zien door de bomen het bos niet meer
Je hebt teveel vanuit je eigen wensen de site ingericht waardoor er cruciale content mist waar de bezoeker naar op zoek is.
Fouten. Pagina’s die niet meer bestaan, formulieren die niet werken, enorme lange laadtijden, etc
De site werkt ruk op mobiel waardoor je bezoeker er uiteindelijk niet uitkomt en het opgeeft
Nog even over die laadtijden…
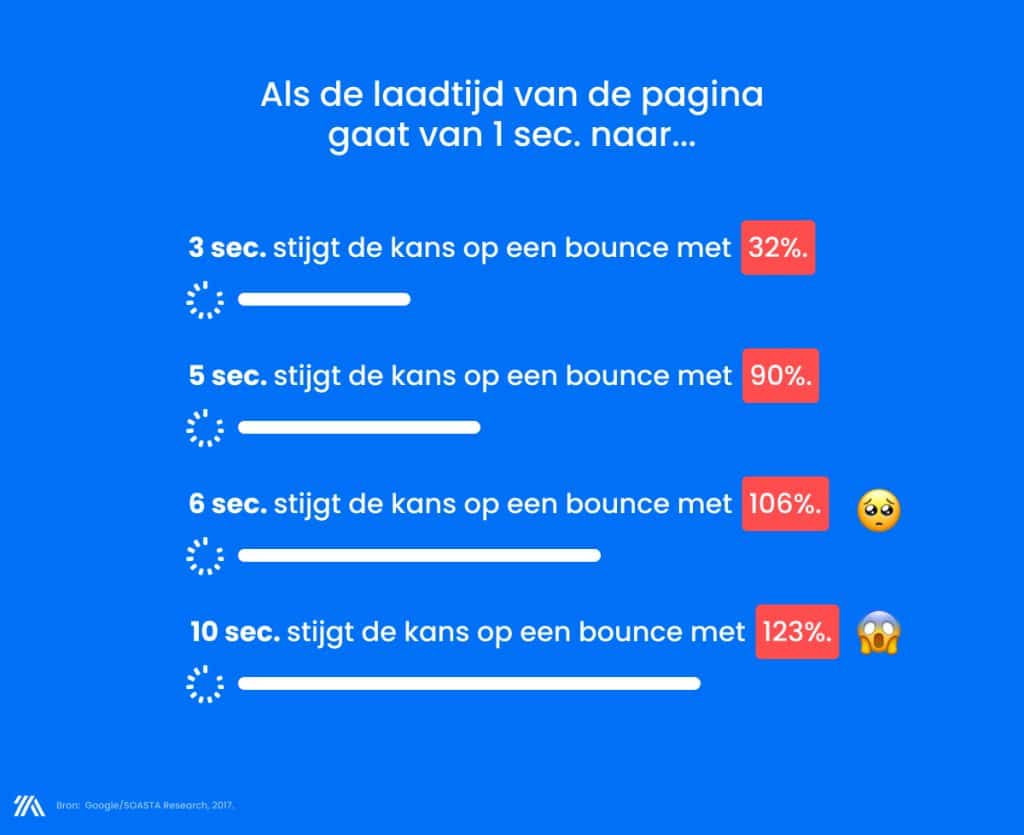
Onderzoek van google toont aan dat de bounce rate (mensen die de site weer verlaten nadat ze de pagina geopend hebben) sterk toeneemt als de laadtijd langer is. Onderschat dus niet de kracht van snelheid!
Kijk maar eens naar het plaatje hieronder:

Bezoeker houdt een onbevredigend gevoel over
Met wat doorploeteren lukt het veel bezoekers om op jouw site te doen wat ze wilden. Toch houden ze er een onbevredigend gevoel aan over.
Ze zijn zelfs misschien een beetje chagrijnig ervan geworden.
Komen ze nog een keer terug? Waarschijnlijk niet. “Wat een slechte site is dat zeg, miljaar”.
Mogelijke problemen
Crappy formulieren met onduidelijke foutmeldingen
Onzekerheid. Er blijven open vragen, ook nadat een taak is uitgevoerd. (Bijvoorbeeld: geen orderbevestiging na het plaatsen van een bestelling)
Je site is oersaai. Nergens een sprankje energie te bekennen.
Je site is niet zo sympathiek. Je bent op het onbeschofte af of te zakelijk. De bezoeker “voelt het niet”.
Verkeerde Design keuzes
Design is niet belangrijk, zolang je je houdt aan een aantal basisregels:
Zorg voor voldoende contrast
Zorg voor duidelijke hiërarchie op de pagina
Gebruik beeldmateriaal alleen als het iets toevoegt
Houd je aan conventies
Hou je je aan deze regels, dan kan je design gerust lelijk zijn (*kuch, marktplaats, kuch*) maar zal de bezoeker nog steeds vrolijk zijn of haar taak kunnen uitvoeren.
Wat!?
Maakt design dan niks uit!?
Jazeker wel. Met een goed ontwerp kan je je op een bepaalde manier profileren, kan je emoties versterken en kan je de online ervaring van jouw merk dus wel degelijk naar een hoger plan tillen. Zeker aandacht aan besteden dus! (Hire me! ;-))
Mogelijke problemen op design gebied zijn:
Te weinig contrast
Geen hiërarchie, alles heeft visueel evenveel waarde waardoor je een klont van een website krijgt
Afbeeldingen die veel te groot zijn, of niks toevoegen
Verkeerd kleurgebruik
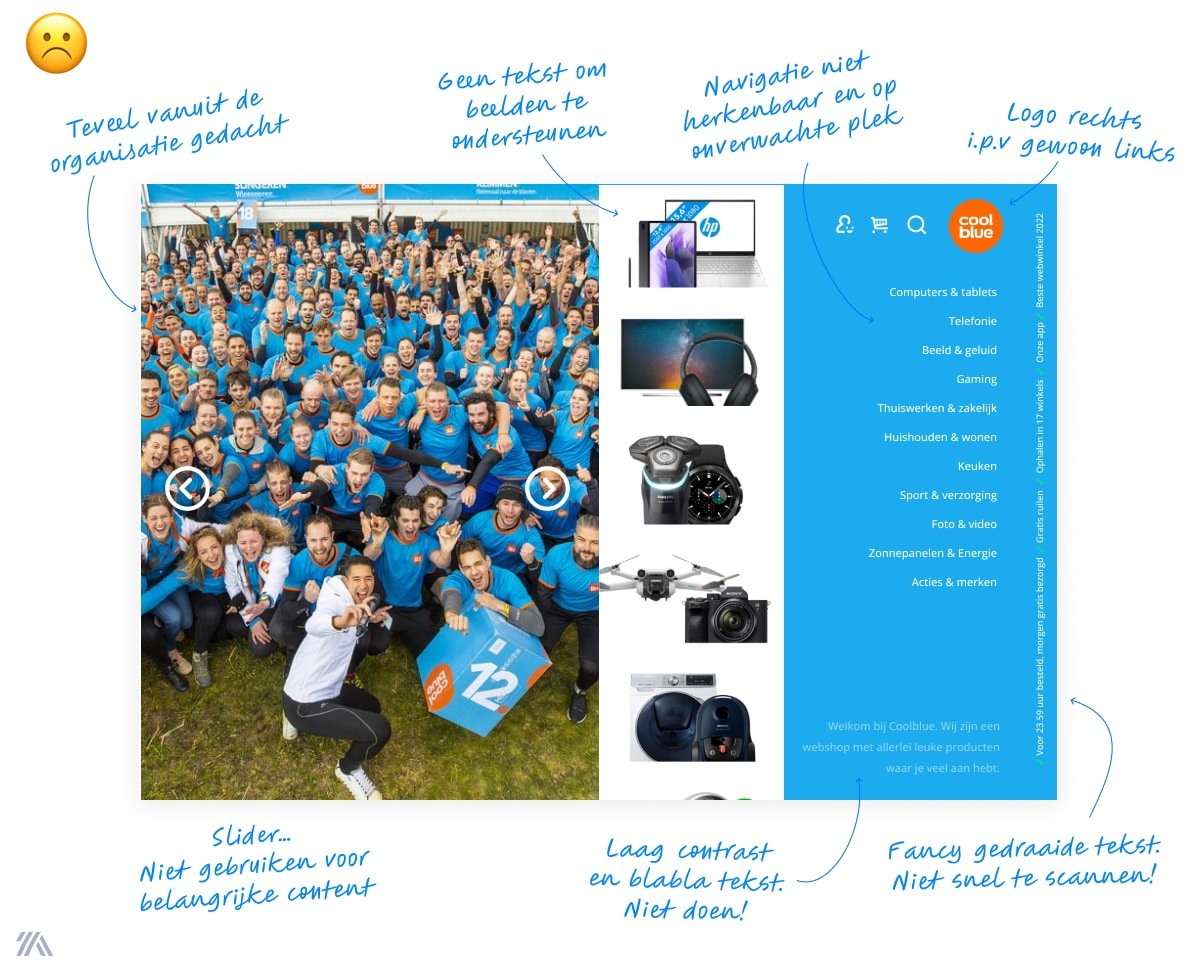
Creatieve uitspattingen om maar net even anders te zijn (logo rechtsboven in plaats van links boven, buttons niet herkenbaar als buttons, crazy veel animaties, etc.)
Stel je voor dat Coolblue zich niet aan bovenstaande punten had gehouden! Dan had hun site er misschien wel zo uitgezien:

Conclusies
Je hebt een slechte website als
Je bezoekers niet kunnen doen waarvoor ze komen
Je bezoekers een onbevredigend gevoel overhouden aan een bezoek aan jouw website
Je je niet hebt gehouden aan de vier basis design principes.
Maar… er is hoop!
Ik ben er niet om je terecht te wijzen, ik ben er om je te helpen.
Vaak kan een site met een paar kleine aanpassingen al een stuk beter worden. Ik help je er graag bij!
👉 Neem even contact met me op of vraag een UX audit aan.
Verder lezen?
Nog niet uitgelezen? Check dan ook zeker even deze linkjes:
Google Research on Mobile Page Speed
Dit onderzoek van Google laat zien hoe trage mobiele laadtijden de gebruikerservaring beïnvloeden en hoe dit leidt tot hogere bounce rates en lagere conversieratio’s.
NNGroup Report on Website Usability
Nielsen Norman Group beschrijft veelvoorkomende ontwerpfouten die de bruikbaarheid van websites verminderen, inclusief slechte navigatie en onduidelijke foutmeldingen.
The value of UX design en Why is UX important
Beide artikelen gaan wat dieper in op wat UX is, wat de zakelijke waarde is (zoals hogere conversies, meer sales, een sterker merk, etc.) en waarom het voor je bezoekers zo belangrijk is.
Low contrast text on websites
Over de gevolgen van slecht leesbare teksten.