Wat betekent dit voor jouw website? En hoe maak je perfecte route- en bestemmingspagina’s?
Waarom dit onderscheid?
Jouw bezoekers komen op jouw site met een bepaald doel. Dat kan van alles zijn. Ze willen iets kopen, ze willen informatie over een product of een dienst, ze willen entertainment, etc.
De weg naar dat doel moet zo soepel mogelijk zijn.
Het helpt om een onderscheid te maken tussen route- en bestemmingspagina’s omdat je dan weloverwogen ontwerpkeuzes kan maken.
Routepagina’s. Zo snel mogelijk met zo min mogelijk frictie

Een goede routepagina brengt je zo soepel mogelijk tot je bestemming
Een routepagina brengt je zo soepel mogelijk tot je bestemming.
Routepagina’s worden gebruikt om uiteindelijk op de pagina te belanden waar de bezoeker in eerste instantie voor kwam.
Scenario 1. Het kan zijn dat de bezoeker kwam om iets te kopen. Dan zijn de hompage, categoriepagina’s en productoverzichtpagina’s allemaal routepagina’s. Maar ook de zoekfunctie valt hieronder.
De bezoeker gebruikt deze pagina’s om te komen tot de producten (bestemmingspagina’s) van zijn keuze. Daar neemt hij pas een besluit, ga ik dit kopen of niet?
Ander scenario.
Een bezoeker is op zoek naar informatie over AI (Artificial intelligence). Nederlanders typen dan ‘wikipedia’ in Google. De eerste routepagina is dus op Google.. De bezoeker komt op Wikipedia en typt in het zoekveld AI, de tweede routepagina. Wikipedia komt met een resultatenpagina, want het kan ook zijn dat je op zoek bent naar het dier Ai. De resultatenpagina is dus de derde routepagina. De bezoeker kiest voor het zoekresultaat Artificial intelligence en komt op de desbetreffende Wikipedia pagina. Bestemming bereikt, dus geen routepagina maar een bestemmingspagina.
Hoe maak je een perfecte routepagina?
Elimineer ruis
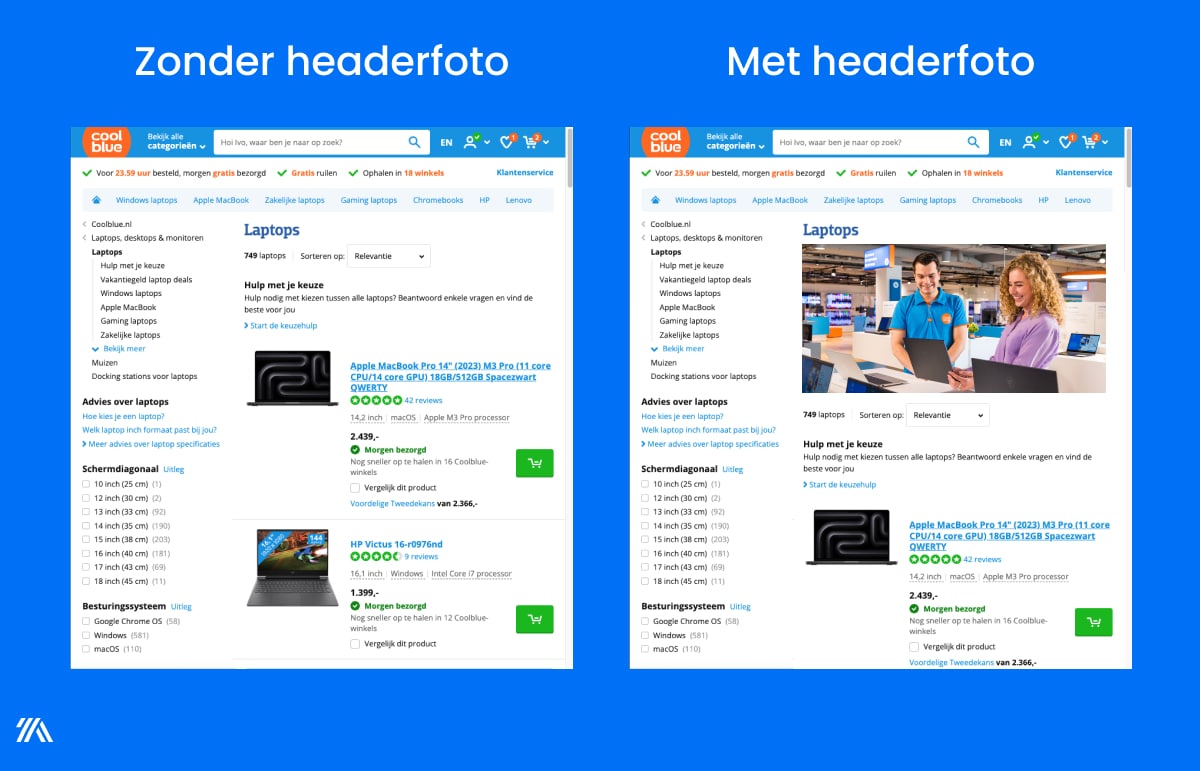
Alles wat de bezoeker kan afleiden, haal je weg. Bijvoorbeeld een headerfoto.

Het verschil in focus. Een categoriepagina zonder of met headerfoto
Een aantal dingen vallen op:
bij de versie zonder headerfoto ligt er meer focus op de resultaten
bij de versie zonder headerfoto zijn er meer resultaten in beeld
door de kijkrichting van de vrouw op de foto komt er meer nadruk te liggen op de filters. In de versie zonder headerfoto ligt het visuele zwaartepunt op de resultaten zelf.
Het spreekt voor zich dat de linkerversie de versie is die nu live staat.
Speel in op de behoeftes van de bezoeker
Wat heeft de bezoeker aan informatie nodig om snel tot zijn bestemming te komen? In het voorbeeld van Coolblue zijn dat bijvoorbeeld de filters, maar ook de belangrijkste eigenschappen die getoond worden per resultaat helpen de bezoeker om sneller een keuze te maken.
Op routepagina’s gebruik je zo min mogelijk woorden om duidelijk te maken wat de volgende klik oplevert. Dus:
geen lange categorie omschrijvingen maar gewoon de naam van de categorie als aanklikbare link
geen drie eerste regels van een artikel in een artikeloverzicht, maar per artikel een samenvatting van 2 a 3 regels
geen blabla teksten, maar direct tot de kern (zie ook het artikel over schrijven is schrappen)
Maar ook geen onnodige content. Als we als voorbeeld eens een homepage pakken:
geen nieuws op de homepage. Niemand komt daar voor nieuws
geen acties waar de bezoeker niks aan heeft
geen welkom bij… teksten (dat hoeft echt niet, je bezoeker snapt wel dat hij welkom is)
geen enorme afbeeldingen die verder niet bijdragen
etc..
Wat staat er op jouw homepage? En welke onderdelen zijn op het moment van bezoeken nou echt relevant voor jouw bezoeker? Kan je stiekem niet heel veel schrappen?
Zorg er dus voor dat je homepage de belangrijke toptaken bedient en haal alle andere content weg. Herhaal dit voor alle andere routepagina’s.
Bestemmingspagina’s. Geef alles wat je hebt

Een bestemmingspagina bevat datgene waar de bezoeker voor kwam. De bezoeker is op zijn/haar bestemming.
Voorbeelden: een productpagina, een artikelpagina, een informatiepagina over een specifiek onderwerp of bijvoorbeeld een videopagina op youtube.
Op een bestemmingspagina neemt de bezoeker over het algemeen meer de tijd. Ook vindt de conversie plaatst op de bestemmingspagina en daarmee is het een hele belangrijke pagina op jullie site.
Hoe maak je een perfecte bestemmingspagina?
De bezoeker is klaar voor actie. Zorg dat de bezoeker kan doen waarvoor hij of zij kwam.
Breng hiërarchie aan, zodat de pagina makkelijk te scannen is
Best kans dat er op een bestemmingspagina wat meer te vertellen valt. Zorg dan dat deze content goed gestructureerd is met een duidelijke visuele hiërarchie.
Maak het de bezoeker makkelijk
Productpagina: duidelijke Call To Action, nuttige plus- en minpunten, volledige specs, fantastische afbeeldingen, etc.
Artikel (tekst): samenvatting boven lange artikelen, eventueel een inhoudsopgave, voldoende tusssenkopjes, etc.
Algemeen: hou je aan conventies, voeg een breadcrumb toe, laat de bezoeker niet doodlopen, etc.
Laat je bezoeker niet met vragen achter
Zorg dat je de bezoeker niet met vragen achter laat. Je wil het gevoel geven van “ah fijn, alle antwoorden heb ik kunnen vinden… ik ben klaar om [gewenste actie uit te voeren]”.
Wees volledig in de informatie die je geeft. Dat klinkt simpel, en dat is het ook. Je moet er alleen wel even wat moeite voor doen. Laat de betreffende pagina eens zien aan een paar mensen die verder niks te maken hebben met je product of dienst en stel ze de vraag: welke informatie mist hier nog om je tot actie over te laten gaan? Of doe een kwalitatief gebruikersonderzoek.
Zo doe je het goed
Vraag jezelf bij iedere pagina van jullie site af: wat komt de bezoeker hier doen? Is hij/zij op doorreis, of is dit een mogelijke bestemming.
Maar routepagina’s zo efficiënt mogelijk, zonder ruis en met de juiste (de verwachte) doorklikmogelijkheden.
Maar bestemmingspagina’s makkelijk te scannen, voldoe aan de informatiebehoefte van je bezoeker en neem alle twijfel weg.
Je zal zien, je site wordt er een stuk overzichtelijker en gebruiksvriendelijker van. Succes!