Het belang van zoeken
In de beginjaren van Google zaten ze op zo’n 10.000 zoekopdrachten per dag. Nu is dat aantal gestegen naar 3.500.000.000. Per dag!
Toen Bol.com begon lag de focus vooral op de navigatie; een flinke kolom aan de linkerkant met linkjes naar alle productcategorieën. Inmiddels zijn deze categorieën weggestopt onder een dropdown en is de navigatie vervangen door een grote zoekbalk. We zijn dol op zoeken, omdat we lui zijn. Zoeken geeft ons de mogelijkheid om de navigatie te skippen en veel sneller te komen waar we willen zijn. Zeker bij sites met veel aanbod of content is dit natuurlijk heerlijk. Er zijn uitzonderingen. Sites waarbij het meer gaat om de actualiteit (zoals NOS.nl) of een beperkt productaanbod (zoals Apple) leggen de focus eerder op navigeren.
Welk gedrag vertonen gebruikers
Goed om te onthouden: gebruikers zoeken eerst, gaan daarna filteren en daarna sorteren. In die volgorde. Daarbij zijn ze (of we, ik herken mezelf hier net zo goed in) lui. Vaak hebben we al een zoekterm in het hoofd en rammen we die zo snel mogelijk in het zoekveld.
Uit onderzoek blijkt dan ook dat suggesties tijdens het zoeken vaak genegeerd worden. Gebruikers zullen dan ook eerder achteraf hun snel ingetypte zoektermen aanpassen in plaats van direct na te denken over de beste zoektermen.
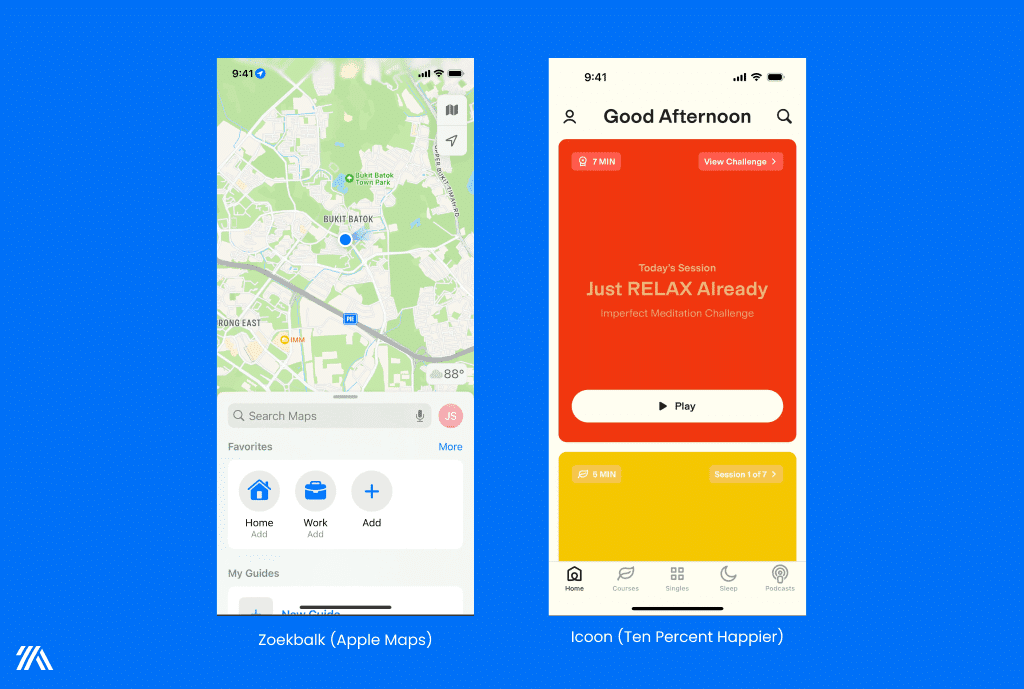
Als het gaat om het zoekveld: een zoekbalk direct in beeld zorgt voor veel meer zoekacties dan alleen een zoekicoon.

Waar moet een zoekfunctie aan voldoen?
Snel, weinig ruis, relevante suggesties en resultaten, goede filtermogelijkheden. Dat zijn de belangrijkste. Daarnaast moet het duidelijk zijn waarop de gebruiker kan zoeken (maak dus een goede placeholder!). Suggesties kunnen enorm helpen om de gebruiker sneller door de zoekactie heen te loodsen. De zoekresultaten moeten uiteraard relevant zijn en voldoende informatie bieden om de gebruiker te kunnen laten besluiten om ergens op door te klikken.
Je zoekfunctie moet retesnel zijn
We zijn lui en ongeduldig. Zeker op mobiel willen we snel doorrrrr. Op mobiel is dat trouwens nog wat erger dan op desktop. Snelheid is cruciaal. Niemand gaat meer seconden lang wachten tot resultaten getoond worden.
Uit onderzoek blijkt dat veel mensen tijdens het intypen van hun zoekterm vooral gericht zijn op, je raad het al, hun toetsenbord. En dus niet zozeer op de suggesties die ondertussen als het goed is al oppoppen. Maar als ze dan tussendoor even opkijken, zorg dan wel dat die suggesties er al staan zodat je gebruiker desgewenst daarop door kan.
Als je snelheid niet op orde is, raken gebruikers gefrustreerd of haken af.
Voorkom daarom het inladen van allerlei afbeeldingen. Afbeeldingen vertragen de boel en worden bovendien vaak ook genegeerd (vergelijkbaar met bannerblindheid).
Afleiding verboden
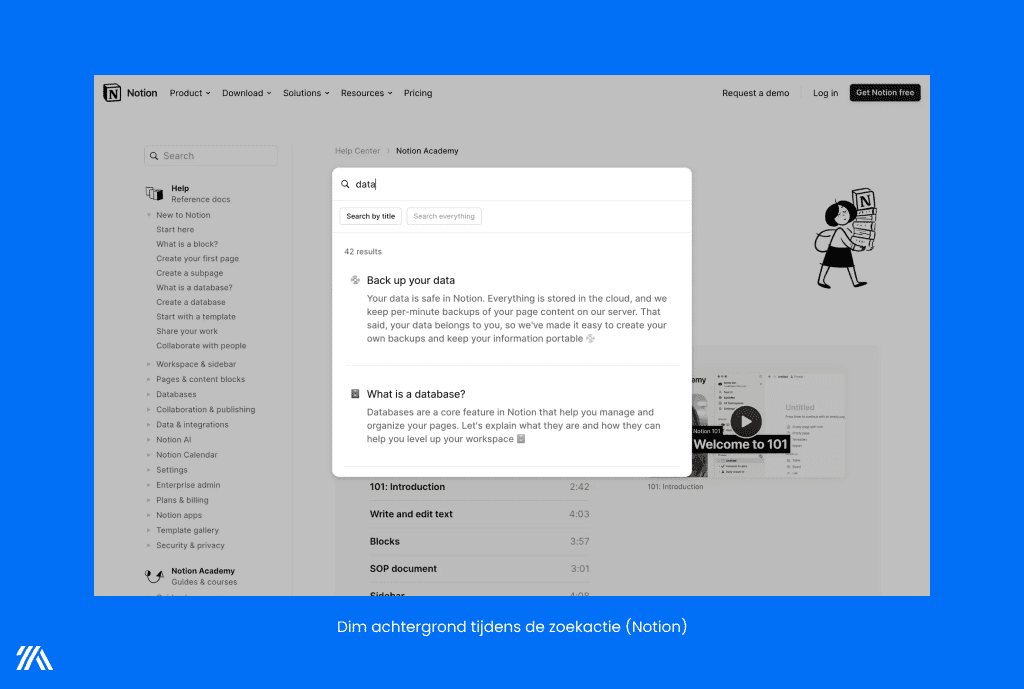
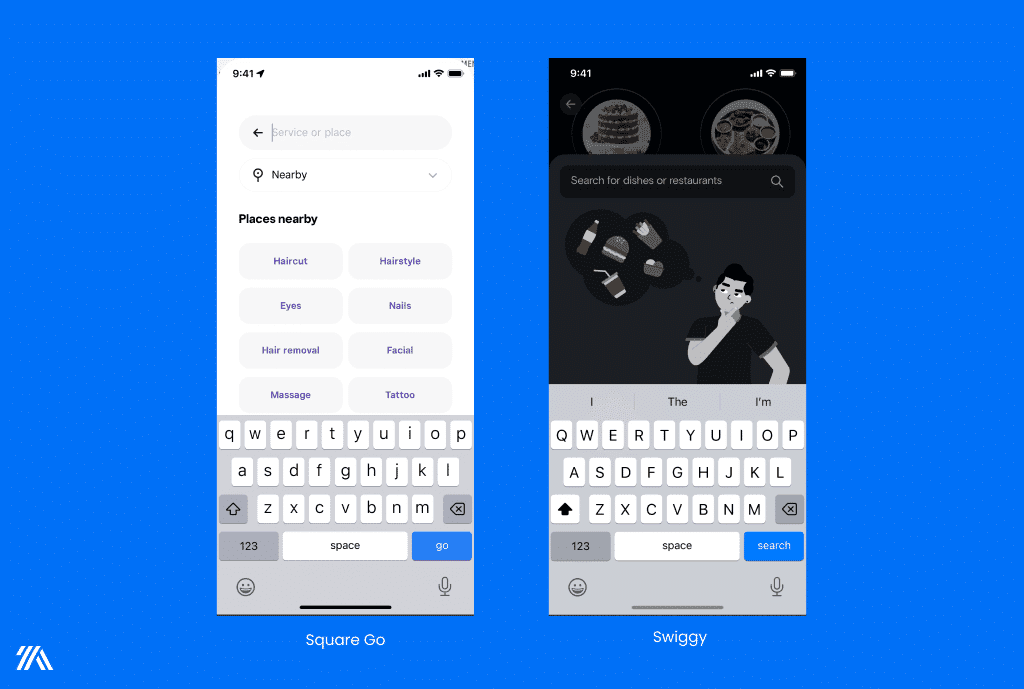
Zorg dat de gebruiker zich volledig kan focussen op zijn taak: zoeken. Tijdens het zoeken moet er zo min mogelijk afleiding zijn. Dim daarom de achtergrond op desktop tijdens een zoekactie, en ga op mobiel voor fullscreen. Je mag dan rustig de header, footer, support chat bubble en alle andere ongein weghalen. Beperk je tot een simpel zoekveld met een goede empty state (daarover later meer). Bedenk ook dat op mobiel al zo’n 40% van het scherm wordt ingenomen door het toetsenbord.

Relevante suggesties en resultaten
Maak het de gebruiker zo makkelijk mogelijk. Een zoekactie bestaat uit een aantal stappen; klikken in de zoekbalk, typen van zoektermen, suggestie kiezen of zoekterm gebruiken, resultaten bekijken, resultaten filteren. Per stap valt er wat te halen:
Klikken in de zoekbalk, de empty state
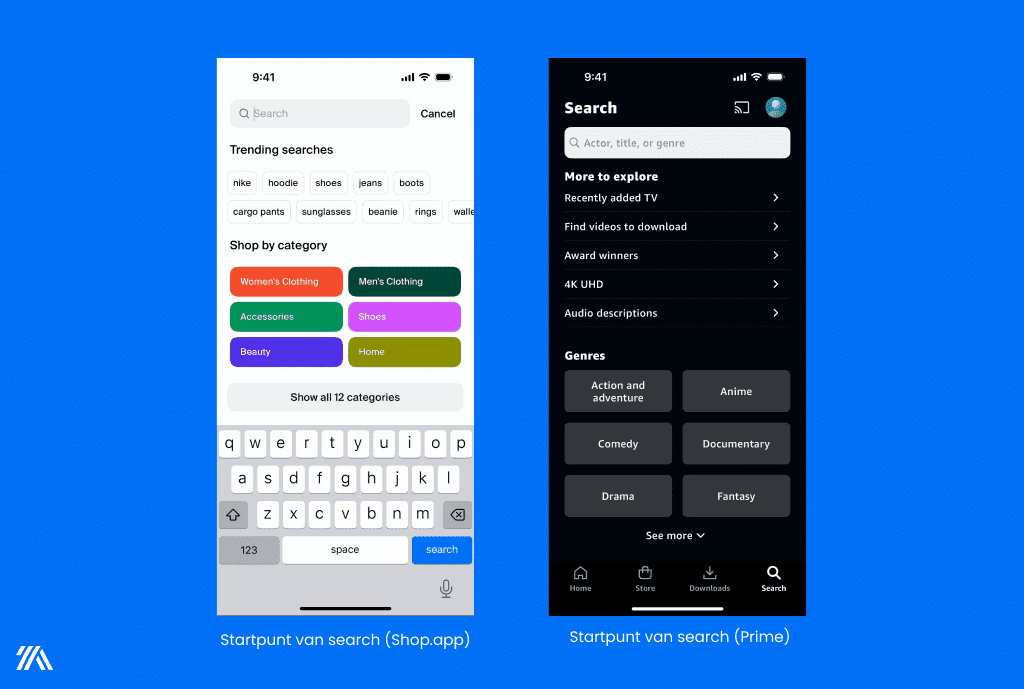
Oftewel, het zoekveld krijgt :focus. Zorg voor een goede empty state. Toon content die de gebruiker op weg zou kunnen helpen. Denk bijvoorbeeld aan eerdere zoekacties, populaire categorieën of trending zoektermen (al dan niet onder redactie). Maar ook een ingang naar de support pagina’s kan nuttig zijn.
Zorg voor een beschrijvende placeholder. Gebruik dus indien mogelijk niet alleen ‘zoeken…’ maar beschrijf liever de onderdelen waarop gezocht kan worden: ‘boeken, muziek, etc.’.

Typen van zoektermen: geef suggesties
Toon suggesties terwijl de gebruiker typt. Max 8 op mobiel, max 10 op desktop. Toon relevante content, het is hier bijvoorbeeld niet nuttig om populaire zoektermen te tonen. Uit onderzoek blijkt dat teveel autocomplete suggesties ervoor zorgt dat gebruikers de neiging hebben om suggesties te negeren (op dat moment worden de extra suggesties slechts ruis) of om buitensporig veel tijd te besteden aan het lezen van suggesties (waardoor hun zoekproces effectief wordt onderbroken).
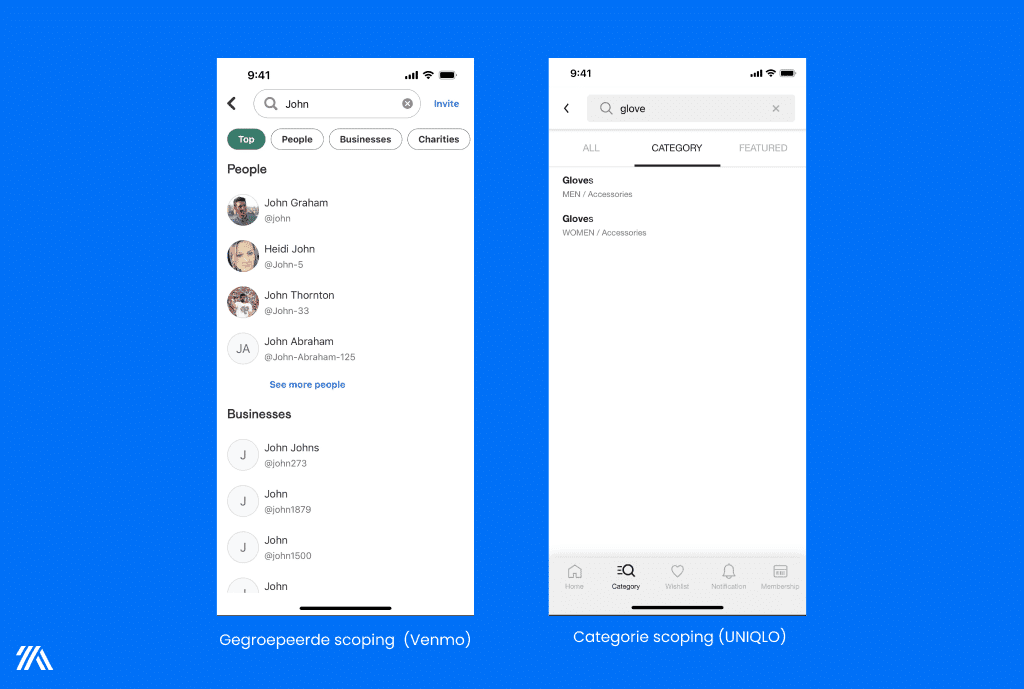
De suggesties moeten een mix zijn van content types die je site bevat. Zorg dat het visueel duidelijk is om welke onderdelen dit gaat, bijvoorbeeld door ze visueel te groeperen of te voorzien van labels. Eventuele belangrijkere (meer bezochte) onderdelen zou je visueel iets prominenter kunnen tonen.

Pas op! Als ze niet direct als suggesties herkenbaar zijn, bestaat de kans dat ze worden gezien als promotionele acties of upsell items.
Hou de layout van de suggesties daarom visueel herkenbaar als zodanig: niet te veel opsmuk, duidelijke labels, duidelijk onderscheid tussen content types.
Bold. Maak het gedeelte waar NIET op gezocht wordt, bold. Typt iemand ‘zo’ dan zijn de suggesties bijvoorbeeld ‘zomer’, ‘zomer jurk’. De gebruiker weet immers heus wel wat hij/zij heeft ingetypt maar is juist benieuwd naar de suggesties.
Meerdere relevante contenttypes? Overweeg scoping. Dat kan op 2 manieren: binnen de suggesties of als los te selecteren tabs of buttons boven de suggesties. Binnen de suggesties zou het betekenen dat als iemand op bijvoorbeeld ‘Banken’ zoekt je twee keer een suggestie geeft: Banken in Meubels en Banken in Overheidsinstellingen. Ga je voor tabs of buttons, dan toon je standaard ‘Alles’ en biedt je daarnaast de opties waaruit de gebruiker kan kiezen. Uiteraard aangepast op de suggesties.

Geef een indicatie van het aantal resultaten (rechts uitgelijnd, een nummer in het grijs).
Zoekresultaten
Er is een zoekterm ingevoerd. Als er maar 1 resultaat is, tonen we uiteraard dat ene resultaat zonder verdere filteropties (direct dus naar de desbetreffende pagina). Bij meerdere resultaten gaat het erom dat we gebruikers helpen in het maken van keuzes.
Laat de zoekopdracht lekker staan in je zoekbalk. Dat maakt het voor de gebruiker makkelijk om de zoekopdracht net iets aan te passen, of uit te breiden met nog een term.
Toon relevante resultaten. Ja, dat klinkt inderdaad logisch. Maar zo vaak zie je nog totaal onverwachte resultaten waar je als gebruiker niks aan hebt. Terwijl de kwaliteit van jouw site vaak beoordeeld wordt op basis van die zoekresultaten. Test dus zelf en blijf sleutelen aan de indexering en afhandeling van zoektermen.
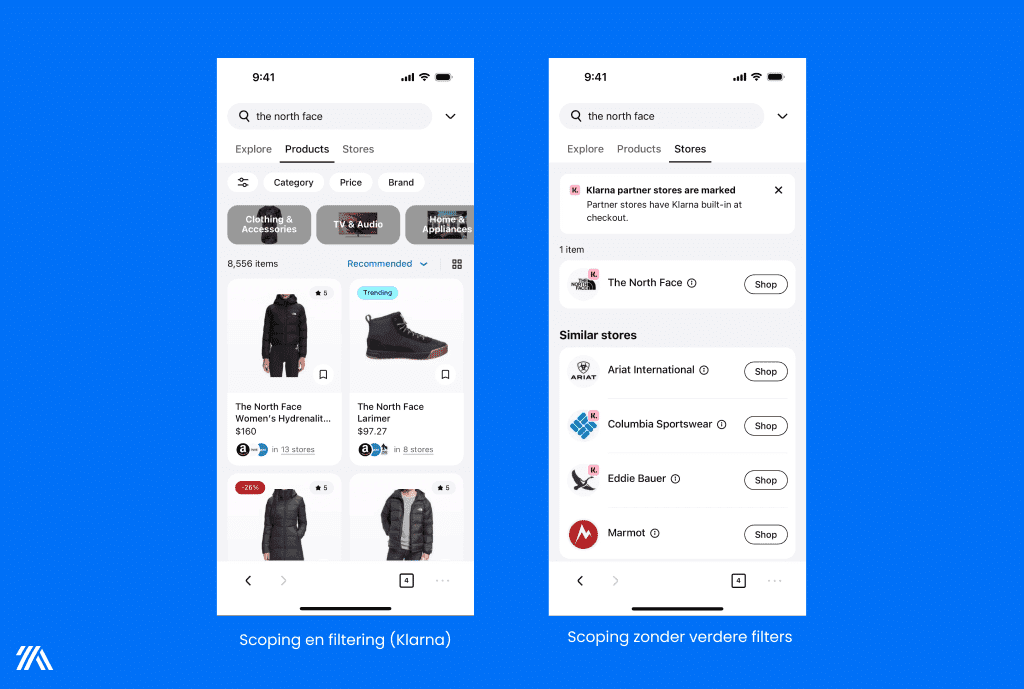
Scoping bovenin. Maak het meteen duidelijk dat de resultaten verder te filteren zijn. Op mobiel is de ruimte beperkt, maar passen boven de resultaten altijd wel een rijtje met snelle filteropties en een ingang naar alle filters.

Overweeg ook de mogelijkheid de gebruiker meerdere scoping opties aan te laten vinken. Zo zou je bijvoorbeeld bij een site met veel content, bijvoorbeeld een nieuwssite, kunnen scopen op economie én binnenland.
Relevante filters. Geef de gebruiker filters die passen bij de resultaten. Het heeft weinig zin om een prijsfilter te hebben bij support artikelen. Daarom zijn die suggesties zo belangrijk, eigenlijk wil je dat de bezoeker op de resultatenpagina zo min mogelijk nog hoeft te filteren. Uit onderzoek blijkt echter dat gebruikers daar niet te tijd voor nemen. Ze typen snel iets in en zien dan wel verder.
Als je scoping aanbiedt, zorg dan dat de filters zich aanpassen aan het gekozen contenttype.
Maak het makkelijk om filters ook weer uit te zetten. Dat is op desktop wat makkelijker dan op mobiel. Op mobiel kan je ze bijvoorbeeld bovenaan de pagina zetten in een te swipen kolom, met per filter een kruisje om de filter weg te halen.
Toon het aantal gevonden resultaten. Zet bovenaan de pagina het aantal resultaten dat de zoekactie heeft opgeleverd. Herhaal daarbij ook de zoekterm. Geef bij de scoping-opties en je filters ook duidelijk weer hoeveel resultaten ze bevatten, zodat de gebruiker snel ziet hoeveel resultaten ze overhouden.
Hoeveel resultaten moet je tonen op een pagina? 20 – 75 op desktop, minder op mobiel. Zorg ervoor dat de resultaten pagina’s makkelijk door te bladeren zijn, en te sorteren. Herhaal die sorteeropties ook onderaan de pagina. De sorteeropties mogen in een dropdown, tenzij het er maar weinig zijn en ze naast elkaar passen. Vermijd technische afkortingen. Maak van “Descending/Ascending” dus liever “laag naar hoog ↑” en “hoog naar laag ↓”.
Tegenwoordig zie je vaak dat sorteeropties gecombineerd worden met filteropties: filter en sorteer. Dat kan je wat mij betreft gerust doen, aangezien het voor de gebruiker op hetzelfde neerkomt: de resultaten aanpassen zodat de beste resultaten bovenaan de pagina komen te staan. De inzichten hierover verschillen echter nog wel binnen UX-land. Sommige UX-experts zien het als echt 2 losse taken en vinden dat je ze dus ook moet scheiden.
Paginering zorgt ervoor dat gebruikers makkelijker in hun hoofd een mapping kunnen maken van waar welk resultaat ongeveer stond tussen alle resultaten. (“Oh wacht, ik had nog een tof appartement gezien op pagina 2!”). Gek genoeg is Google er recent van afgestapt. Tijdens het scrollen worden er steeds meer resultaten geladen (i.p.v. de fameuze Goooooooogle onderaan de pagina). Dat heeft er waarschijnlijk mee te maken dat resultaten die niet op pagina 1 stonden vrijwel niet bekeken werden (0,63%). Vermoedelijk hoopt Google dat het nieuwe continu scrollen zoekers zal aanmoedigen om meer resultaten aan te klikken of op zijn minst te overwegen, waardoor de kans groter wordt dat ze vinden wat ze zoeken.
Fix typefouten van de gebruiker. Niks zo irritant als 0 resultaten op ‘shroevendraaier’ terwijl er voor ‘schroevendraaier’ tientallen resultaten op te hoesten zijn.
Gebruik functies als Soundex om woorden die hetzelfde klinken als de ingetypte zoekterm mee te nemen in de resultaten. (Beschikbaar in o.a. php. Wel alleen beschikbaar voor de Engelse taal, maar er zijn ook projecten die Nederlands mee kunnen nemen.)
Je wilt je gebruiker natuurlijk geen slecht gevoel geven door te wijzen op de gemaakte typefout.
Wat je kan doen om dit te voorkomen is de ingetypte zoekterm (shroevendraaier) gewoon tonen, met daarbij het zinnetje ‘We hebben ook gezocht op schroevendraaier’. Iedereen blij.
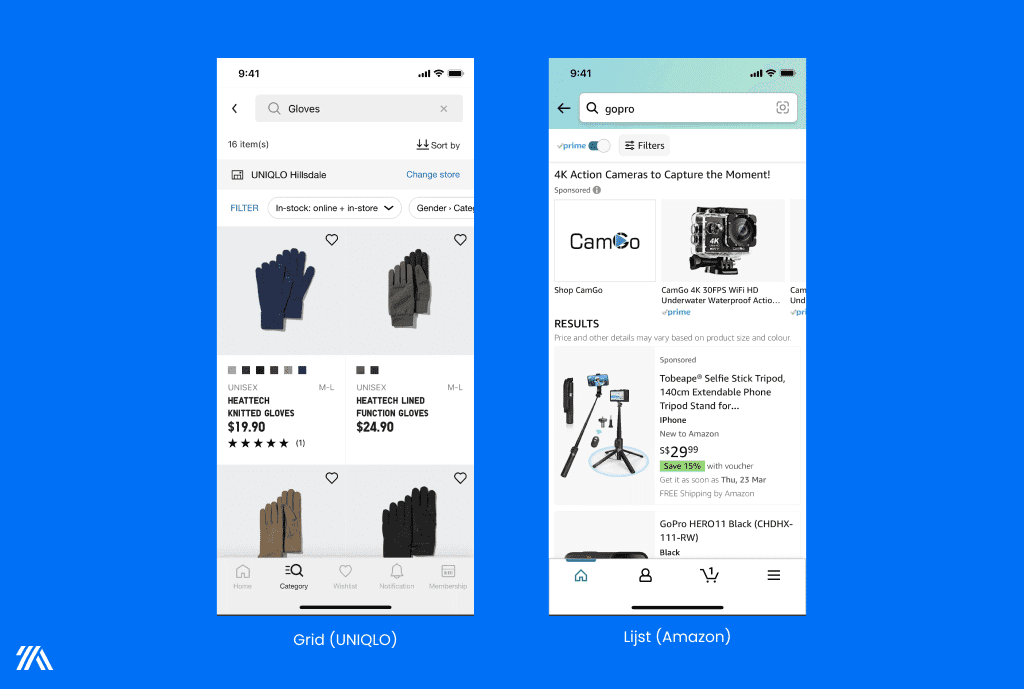
Grid of lijst? Hoe kies je de juiste weergave? Als vuistregel kan je aanhouden: Een grid is een goede optie voor sites met producten waarbij minder productinformatie nodig is en gebruikers op afbeeldingen vertrouwen om hun beslissingen te nemen. Denk bijvoorbeeld aan kleding, waarbij de resultaten vooral beoordeeld worden op ‘hoe ziet het eruit’.
Voor producten zoals apparaten, waar details zoals modelnummers, beoordelingen en afmetingen belangrijke factoren zijn in het selectieproces, is de lijstweergave het meest logisch.

Ten slotte, maak het duidelijk welke resultaten al bekeken zijn.
Desktop en mobiel
Uiteraard wil je op zowel desktop als mobiel een optimale gebruikerservaring bieden. Hier zijn een aantal dingen om rekening mee te houden.
Desktop
ENTER toets -> naar zoekresultaten
ESC toets > annuleer zoekopdracht
En als je het helemaal mooi wilt doen: pijltjes omhoog/omlaag om te bladeren door resultaten
Elimineer ruis tijdens zoekopdrachten. Dim dus de achtergrond.
Voorkom inline scroll bij het tonen van suggesties
Bij een mouse-over op de resultaten: zorg voor een visuele clue (bijvoorbeeld door een andere achtergrondkleur)
Mobiel
Elimineer ruis tijdens het zoeken. Pak gewoon het hele scherm als iemand een zoekactie start, want die ruimte heb je toch nodig om suggesties te tonen
Ondersteun voice search
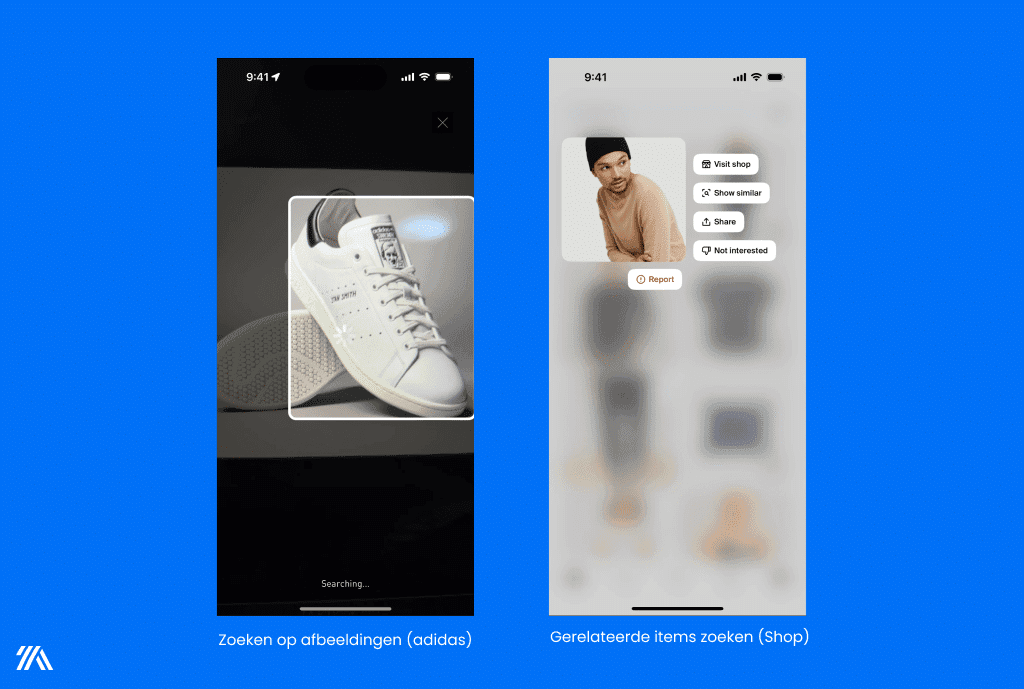
Een zoekactie hoeft niet per se te starten met typen in een zoekveld. Een long press op een afbeelding, of het selecteren van een stuk tekst kan ook het begin zijn van een zoekactie. Denk ook aan image search, zeker als jouw content voornamelijk visueel is.

Checklist
Je wil ervoor gaan? Dé optimale zoekfunctie? Gebruik deze checklist om die geniale zoekfunctie te ontwerpen.
We tonen een volledig zoekveld met search icon
Het zoekveld is makkelijk te legen
Het is eenvoudig om de zoekactie te annuleren
Er is een beschrijvende placeholder
Er is een empty state die de gebruiker op weg helpt
Suggesties worden direct getoond tijdens het typen
Suggesties: het gedeelte waar NIET op gezocht wordt is bold
Suggesties zijn eventueel te scopen
Suggesties tonen een mix van content types
Het aantal suggesties is max 8 op mobiel, 10 op desktop
Resultaten zijn te sorteren en te filteren
De sorteeropties staan ook onderaan de zoekresultatenpagina
Actieve filters zijn duidelijk zichtbaar en makkelijk te verwijderen
Het aantal gevonden resultaten is duidelijk zichtbaar, evenals de zoekterm(en)
We bieden scoping mogelijkheden aan (bij meerdere content types)
Typefouten worden sympathiek opgelost en zitten de gebruiker niet in de weg