Tekst is ontzettend belangrijk. Een paar woorden aanpassen kan soms zorgen voor tientallen procenten meer doorkliks. Maar vergeet nooit de kracht van beeld.
Beeld is super krachtig als het gaat om het oproepen van emotie. Krachtiger dan tekst.

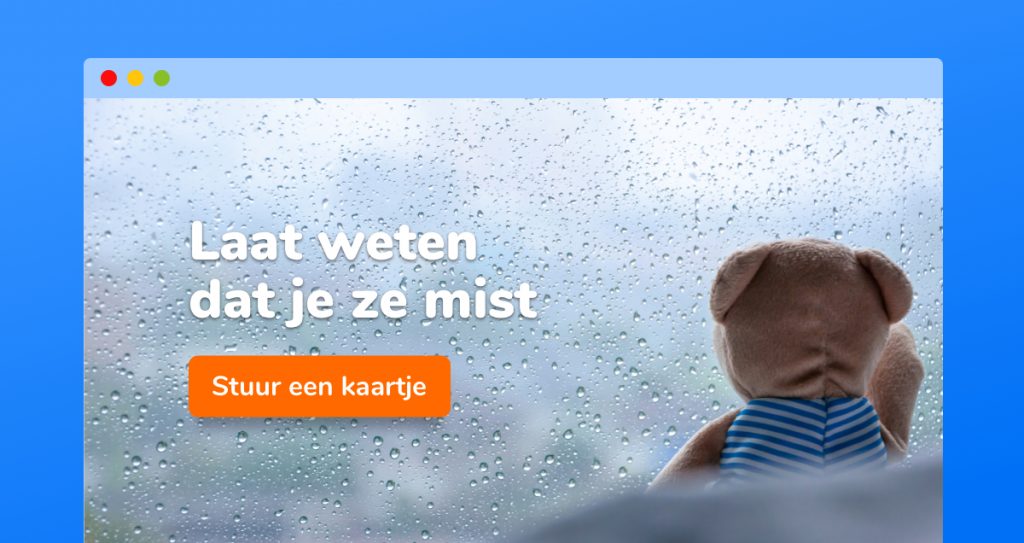
Wat roept deze foto bij je op?
Waarschijnlijk krijg je een gevoel van gemis of verlies. Een beetje treurig allemaal.
Of deze?

Beeld: Pexels.com
Somber toch? En uitzichtloos? Maar ook: levenservaring, ouderdom, armoede.
Nog eentje dan:

Beeld: August de Richelieu (Pexels.com)
Geluk, familie, liefde. Een warm gevoel in ieder geval.
Je ziet, met een foto kan je in een fractie van een seconde een bepaalde emotie en een gevoel oproepen.
Beeld goed inzetten
Zorg voor een goede combinatie tussen beeld en tekst. Tekst an sich is krachtig, beeld an sich is krachtig. De combinatie van beide heeft de potentie super krachtig te zijn.

Een aantal tips voor goed gebruik van beeld op jouw website
Bedenk eerst of er wel of geen tekst over een afbeelding komt. Kom de tekst op de afbeelding, bijvoorbeeld in een header zoals in het voorbeeld hierboven, zorg dan voor voldoende ruimte voor de tekst. Vergeet ook mobiel niet. Vaak is het logischer om daar de tekst onder het beeld te plaatsen.
Voorkom zoekplaatjes. Het moet voor de bezoeker snel duidelijk zijn waar hij/zij naar kijkt. Bij voorkeur gebeurd er niet teveel op de foto.
Minimaliseer ruis. Met ruis bedoel ik details op de foto die afleiden van het onderwerp. Hier komt photoshop goed van pas; haal waar nodig de ruis weg of maak een uitsnede die de ruis minimaliseert.
Kijk naar het doel. Foto’s kan je gebruiken om emotie op te roepen, maar natuurlijk ook om je producten te laten zien. Als je foto’s gebruikt om je product te tonen, zorg dan voor heldere foto’s waarop het product goed zichtbar is. Maak ook foto’s van de details en een foto waaruit goed blijkt hoe groot je product is. Lifestyle producten mag je best in context laten zien.
Illustraties of iconen
Ik heb zelf een haat-liefde relatie met iconen en illustraties. Het mooie van illustraties is dat ze doorgaans heel snel een onderwerp kunnen visualiseren. De trend die we nu zien zijn abstracte vormen, grote figuren en dikke lijnen. Weinig ruis dus. Het nadeel is dat ze minder makkelijk emotie overbrengen omdat het lastiger is je ermee te identificeren. Stel dat je bijvoorbeeld wil vertellen dat jouw producten handgemaakt zijn in je eigen studio, dan is dat makkelijk te vangen in een foto maar veel moeilijker in een illustratie.
Het gebruik van iconen moet je wat mij betreft minimaliseren. Iconen gebruik je om iets te verduidelijken en mogen dus niet op zichzelf staan. Er zijn uiteraard uitzonderingen. Denk bijvoorbeeld aan de icoontjes voor zoeken en instellingen. Daar heb je waarschijnlijk dan ook meteen een beeld bij. In alle andere gevallen: combineer het icoontje met een label.
Gebruik iconen niet als illustratie. Op een groter formaat voegt het te weinig toe en kan je ze dus beter weglaten.
Beeld als onderdeel van je huisstijl
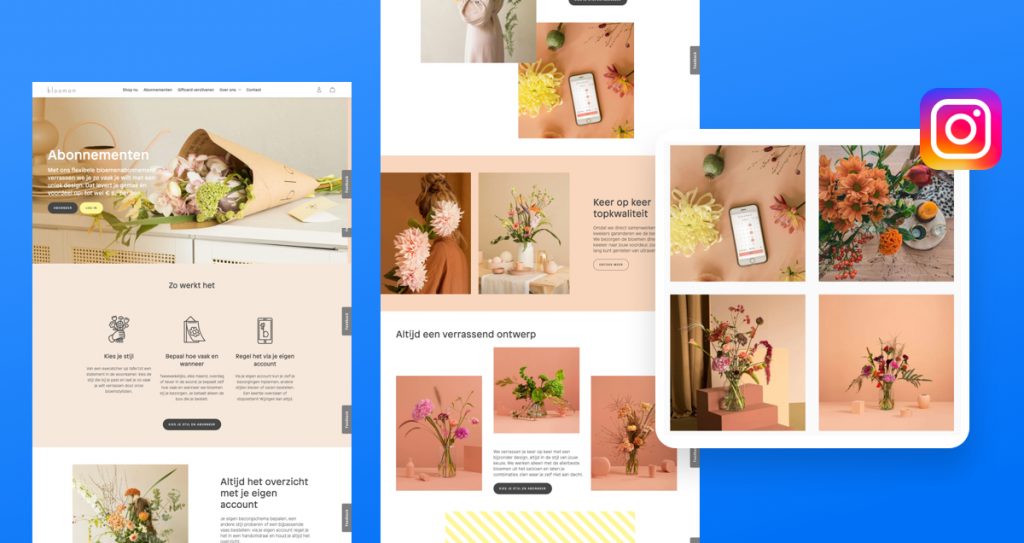
Fotografie kan behoorlijk bepalend zijn voor de uitstraling van je merk. Daar kan je ook mee spelen. Wees consequent. Denk bijvoorbeeld eens aan hoog contras, zwart/wit, altijd fell kleuren, alles in aardetinten, etc. Een voorbeeld van een merk dat dit goed doet is Bloomon.

Door consistent gebruik van (warme) tinten ontstaat er een fraai geheel.
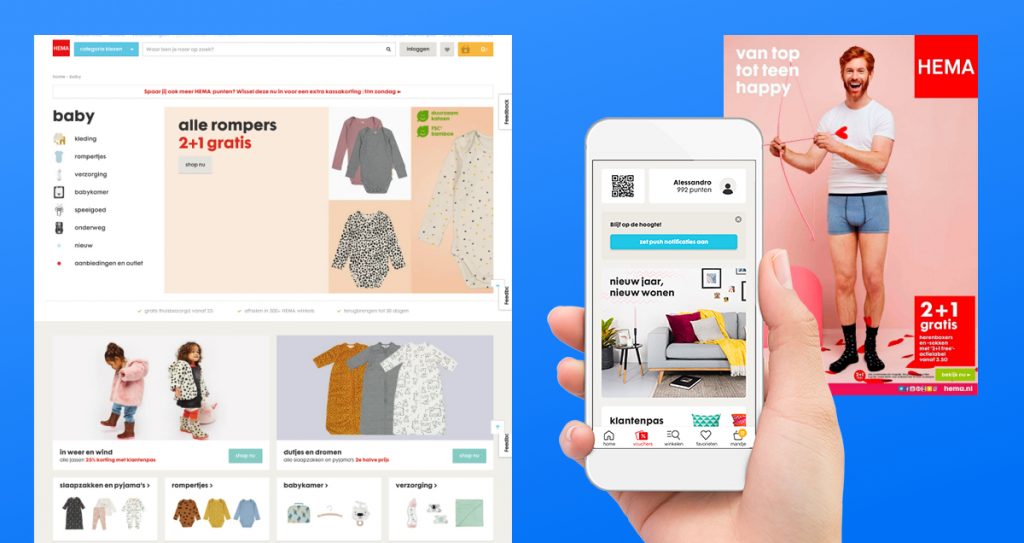
Nog een goed voorbeeld is de HEMA. Hun stijl is haast iconisch te noemen. Al sinds jaar en dag werken ze met vrijstaande foto’s waarin de kleuren perfect op elkaar zijn afgestemd. Door dit in alle uitingen goed door te voeren, in combinatie met sterke typografie, ontstaat er een zeer herkenbare stijl. Echt HEMA!

De nadelen van beeld
Laadtijd. Dat is hét grote nadeel van het gebruik van beeld.
Het staat heel mooi, zo’n grote headerfoto, maar het kost toch laadtijd. We weten uit onderzoek dat laadtijd (vaak onbewust) voor veel mensen een afhaker is (en andersom ook: een snelle site wordt beter beoordeeld). Wees dus spaarzaam met het gebruik van grote afbeeldingen. Liever een paar kleine dan 1 grote. De HEMA (zie hierboven) doet dit wat dat betreft slim. Ze kunnen relatief kleine plaatjes inladen om toch een groot deel van de site er snel tof uit te laten zien.
Timing. Wees je ook bewust van de timing. Op plekken als een checkout, bestelformulier of vragenlijst hoef je echt geen grote foto’s meer te tonen. De bezoeker wil dan gewoon met zo min mogelijk ruis zijn taak uitvoeren. Wat wel goed kan werken is een mooie foto bij binnenkomst (bijvoorbeeld op je homepage of landingspage) zodat je de bezoeker als het ware de site in trekt. Ook kies ik er vaak voor om na een wat droger stuk tekst weer wat met beeld te doen, zéker als daarna een Call To Action komt.
Niet universeel. Eén foto kan bij 2 mensen totaal verschillende emoties oproepen. Neem als voorbeeld een foto van twee zoenende mannen. Voor mannen die zelf op mannen vallen zal die foto een emotie van liefde en warmte oproepen, voor mannen die opgegroeid zijn vol homo haat zal zo’n foto eerder haatgevoelens en woede oproepen. Datzelfde principe van identificatie geldt in meer of mindere mate voor gender, herkomst, leeftijd, locatie, gezinssituatie, jeugd etc. Met een abstractere illustratie zal je daar veel minder last van hebben.
De toekomst: beeld aanpassen per type bezoeker
Volgens mij wordt het nog niet gedaan, maar ik kan me voorstellen dat we in de toekomst gaan krijgen dat beeld aangepast wordt op het type bezoeker.
Stel je bijvoorbeeld voor dat je een webwinkel hebt met een brede doelgroep. Een thuiszorgwinkel bijvoorbeeld. Zo’n thuiszorgwinkel bedient een hele grote groep ouderen, maar ook een flinke groep jongeren: namelijk zwangeren die bij de thuiszorgwinkel bedklossen en kraampakketten huren of kopen. Uit ervaring weet ik dat het hier om enorme aantallen gaat.
Je wil beide partijen graag aanspreken. Als je door tracking kan achterhalen wat ongeveer de leeftijd van de bezoeker is, dan kan je veel gerichter dat type bezoeker aanspreken met passende beelden: een schattige baby voor de zwangeren, een gezellige rollator in het park voor de ouderen. Het ethische vraagstuk hierbij laat ik even achterwege…
—
Heb je hulp nodig bij het goed inzetten van beeld op jouw site? Ik help je graag. Zullen we even contact hebben?