Op mijn kantoor staat een ingelijste foto. Het is voor mij een dierbare foto want het is een replica van de foto en de lijst zoals hij bij mijn oma in huis hing. Ik denk dat de foto zo’n 38 jaar geleden gemaakt is. Op de foto staan mijn ouders met daarachter mijn broer en zus.
Ik zit op de arm van mijn vader, duim in de mond, lekker onderuitgezakt. Mijn vader staat er wat afwezig op, alsof hij nog ergens over na aan het denken is. Mijn moeder staat erbij alsof ze er totaal geen zin in heeft (had ze waarschijnlijk ook niet, zo’n foto maken duurt allemaal veel te lang). Mijn broer doet alsof hij de fotograaf neerschiet en mijn zus staat, het hoofd een tikkie schuin, haar best te doen om enigszins normaal op een foto te staan.
Die foto is voor mij een reminder voor iets waar ik tijdens het ontwerpen mezelf steeds aan moet herinneren.
We zijn niet allemaal hetzelfde.
Jij bent niet jouw gebruiker
Misschien herken je het wel. Je ontwerpt iets en bent er helemaal enthousiast over. Je laat het aan iemand anders zien en die ander begrijpt er helemaal niks van. Hoe dan!?
Die foto op mijn kantoor is een visualisatie van de praktijk: we zijn allemaal verschillend. Al binnen mijn gezin zie ik de verschillen: mijn vader die graag over dingen nadenkt, mijn broer die graag aanpakt, mijn moeder die snel door wil en mijn zus die met aandacht het graag goed wil doen. Ikzelf ben liever lui dan moe.
Het is dus een valkuil te denken dat alle bezoekers op jouw site ongeveer dezelfde types zijn. Als er binnen mijn gezin al grote verschillen zijn, reken er dan maar op dat er tussen jouw bezoekers zeker ook verschillen zijn. Verschil in hoe ze de site gebruiken maar ook hoe ze bijvoorbeeld beslissingen nemen en welke stappen daarbij komen kijken.
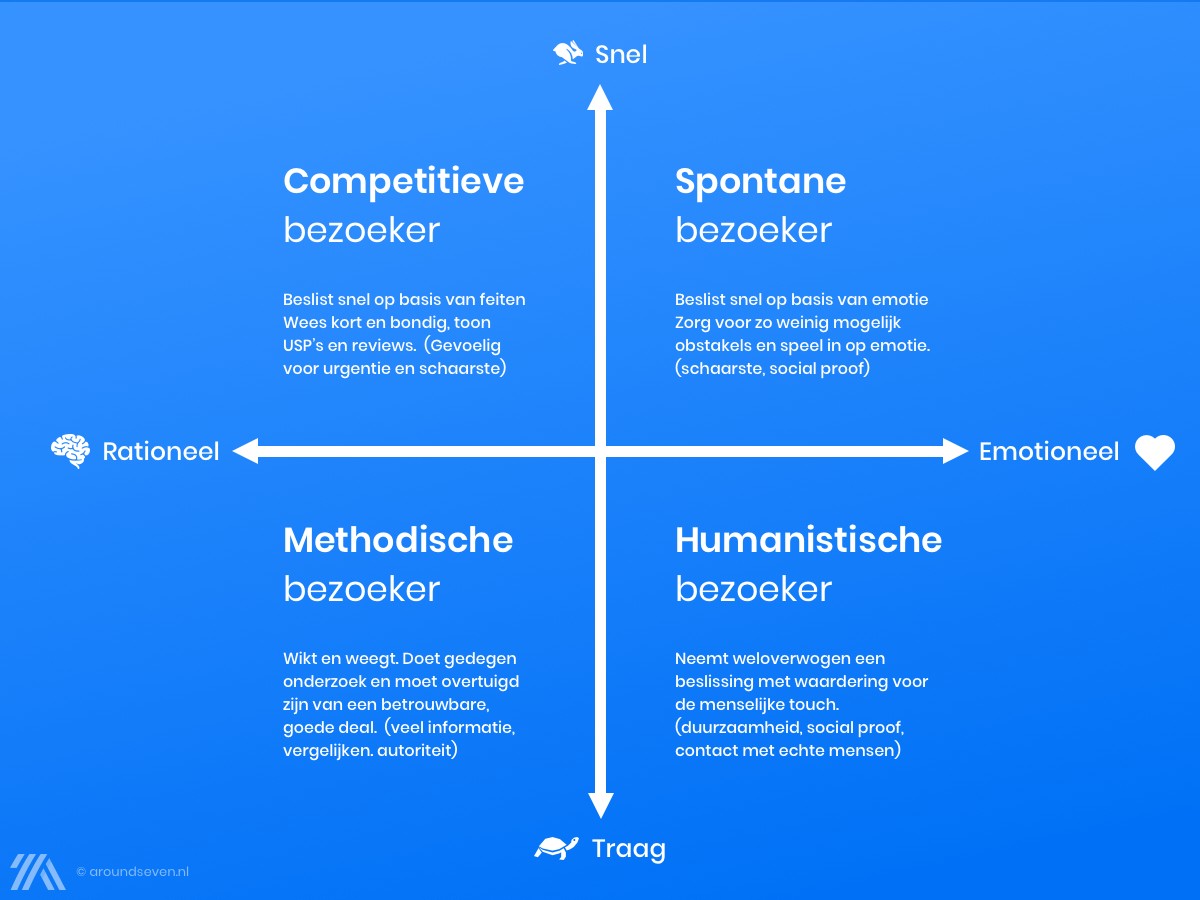
Onderstaand schema ken je misschien wel. Ik heb het wat aangepast, maar het is gebaseerd op de Myer-Briggs Type Indicator.

De Myers-Briggs Type Indicator (MBTI) is een psychometrisch instrument, dat wereldwijd wordt ingezet ten behoeve van persoonlijke ontwikkeling, teamontwikkeling en organisatieontwikkeling.
Voor iedereen die zich bezig houdt met websites kan het helpen om de verschillende typen gebruikers in kaart te brengen en voor ieder type voldoende aandacht te hebben..
4 types gebruikers en hun specifieke kenmerken
Jouw bezoekers zijn grofweg in te delen in 4 groepen:
Rationeel en snel (Competitieve bezoeker)
Rationeel en traag (Methodische bezoeker)
Emotioneel en snel (Spontane bezoeker)
Emotioneel en traag (Humanistische bezoeker)

De competitieve bezoeker beslist snel op basis van feiten. Minder gevoelig voor het inspelen op de emotie, maar wel gevoelig voor ervaringen van anderen en korte bondige productbeschrijvingen. De competitieve bezoeker wil graag het beste zonder daar al teveel tijd aan te moeten besteden.
Zorg voor korte productbeschrijvingen
Licht in een paar bullets de belangrijkste plus- en minpunten uit
Zet belangrijke info over het product (of dienst) bovenin de pagina
Zorg voor duidelijke, scanbare titels
Plaats reviews
Plaats beoordelingen van derden (Beste Koop, Trustpilot)

De methodische bezoeker gaat niet over één nacht ijs. Hij (of zij) wikt en weegt en wil weloverwogen een besluit nemen. Dit is het type bezoeker dat producten met elkaar vergelijkt, reviews en tests leest en ook kijkt bij meerdere aanbieders. De methodische bezoeker gaat pas over tot aankoop als hij het gevoel krijgt een goede en eerlijke deal te krijgen voor het product dat hij geselecteerd heeft.
Zorg voor een mogelijkheid tot het vergelijken van producten. Lever je een dienst? Overweeg dan een vergelijking met andere aanbieders
Wees volledig in de beschrijving van je product of dienst
Lever je een product, vergeet dan niet alle specificaties (maten, gewicht, etc)
Plaats reviews van andere gebruikers
Geef linkjes naar tests waarin het product voorkomt. Testresultaten tonen is ook een goed idee, omdat het ook meteen bijdraagt aan autoriteit
Toon het product vanuit alle hoeken en vergeet ook niet de foto’s van de details. Lever je een dienst? Wees dan volledig in wat je dienst inhoudt en wat er precies geleverd wordt.

De spontane bezoekers beslist snel op basis van emotie.
Je ziet een scherpe aanbieding bij de kassa. Je hebt het niet perse nodig maar twijfelt toch. Op = op, staat er en voorlopig kom je niet meer in deze winkel. Neem je het toch maar mee? Dan ben je een Spontane bezoeker.
De spontane bezoeker is gevoelig voor beïnvloedingsprincipes zoals schaarste en neemt snel beslissingen op basis van emoties. Hij of zij heeft geen zin om allerlei dingen uit te moeten zoeken of alle specificaties te lezen.
Zorg ervoor dat het bestel- of koopproces zo makkelijk verloopt. Werp zo min mogelijk drempels op die de boel vertragen. Maak bijvoorbeeld in je Checkout alleen de velden verplicht die je écht nodig hebt om de bestelling te kunnen verwerken.
Plaats USP’s bovenin de pagina en per product in de buurt van de bestelknop
Social proof doet het goed voor dit type bezoeker. Een aantal sterren kan genoeg zijn, dit type gebruiker neemt niet de tijd om allerlei reviews te lezen
Aanbiedingen en schaarste zorgen ervoor dat de Spontane bezoeker eerder over de streep gaat
Snelheid is van cruciaal belang. Zorg dus dat je site geoptimaliseerd is en zo snel mogelijk laadt.

Humanistische bezoekers zijn echte mensen-mensen. Dol op menselijk contact, minder dol op bots. Net als de methodische bezoeker gaat hij/zij niet over één nacht ijs. De humanistische bezoeker wil graag een goede deal maar vindt het menselijke aspect hierbij ook erg belangrijk. Duurzaamheid en eerlijke handel spelen dus ook mee in de overwegingen. Een fair deal voor iedereen.
Zorg voor de optie tot menselijk contact. Bijvoorbeeld telefonisch of via een persoonlijke chat
Plaats echte mensen bij de diensten of producten die je levert. Bijvoorbeeld degene die de training geeft, of de specialist van die productgroep
Wees volledig in de beschrijving van je product of dienst. Geef daarbij ook aan wat je doet op het gebied van klimaat, eerlijke handel en sociale aspecten.
De humanistische bezoeker doet graag iets voor een ander. Overweeg een systeem waarmee je de CO2 uitstoot kan compenseren, of schenk een gedeelte van de opbrengst aan een goed doel.
Zo bedien je alle 4 de gebruikersgroepen
Dit is hoe ik mijn producten en diensten pagina’s vaak opbouw zodat ieder type bezoeker bedient wordt:
Korte bondige informatie boven de fold
Duidelijke, beschrijvende titels
USP’s
Producteigenschappen
Review waardering (hier alleen sterren met een link naar de volledig reviews)Keurmerken
Dikke Call To Action button (Spontane bezoeker)
Voor de humanistische bezoeker werkt een telefoonnummer in de header goed, plus een chat button (niet direct tonen!)
Voor de Competitieve en spontane bezoekers kan schaarste een belangrijk zetje zijn. Geef dus aan wanneer voorraad bijna op is of een aanbieding bijna verloopt. (Doe dit dan ook wel alleen bij producten of diensten waarbij dit echt zo is…)
Productomschrijving
Kort en bondig met een aantal belangrijke kenmerken uitgelicht.
Plaats een link naar de volledige productomschrijving verderop de pagina.
Productspecificaties
De belangrijkste 5
Plaats een link naar alle specificaties verderop de pagina.
(Lees ook mijn blogpost met tips voor het verbeteren van jouw productpagina’s)
Reviews / klantervaringen
USP’s van jouw bedrijf. Ook een goed moment om de humanistische bezoeker aan te spreken.
Denk vanuit de klant, wat zijn zijn of haar voordelen?
Denk ook aan aspecten als eerlijke handel en klimaat
Maak een mix zodat je meerdere typen klanten bedient: een snelle bezoeker is gebaad bij ‘Vandaag besteld morgen in huis’ terwijl een langzame bezoeker eerder blij wordt van ‘Wij leggen u alles rustig uit’.
Serviceblok
Foto van specialist / trainer / spreker / 1e contactpersoon
Telefoonnummer
Belangrijkste servicevragen direct beantwoorden
Uitgebreide productomschrijving
Uitgebreide specificaties
Blok tot aankoop product of dienst
Foto
Titel
Prijs
USP’s
Call To Action button
Footer
Zorg er dus voor dat de snelle bezoekers bovenin makkelijk en snel een beeld krijgen van jouw product en dienst. Gebruik de rest van de pagina voor de langzame bezoeker. Dit type bezoeker zal ook de moeite nemen om je pagina helemaal door te nemen.
Wees niet bang voor lange pagina’s. Zolang je maar zorgt dat de opbouw logisch is en de hapklare blokken boven de fold staan. De lengte is dan verder niet van belang.
Maak je een lange pagina, let dan extra op de scanbaarheid. Plaats tussenkopjes met voldoende witruimte. Werk met bullet lists en voorkom lange alinea’s.