Je ontkomt er niet aan. Soms moet je een formulier invullen op een website. Iets waar je doorgaans zo snel mogelijk van af wilt zijn. Een moetje. Over formulieren is nog veel te zeggen, maar nu wil ik me graag beperken tot een belangrijk onderdeel van de een formulier: de foutmeldingen.
Stel je voor. Je loopt in een onbekende stad. Je weet ongeveer waar je moet zijn, niet helemaal precies. Maar goed, er is jou gevraagd naar deze bestemming te komen dus je gaat dan maar op pad. De route naar je bestemming staat aangegeven. De meeste aanwijzingen zijn goed te volgen, sommige zijn wat vaag. Het is je soms niet helemaal duidelijk hoe het pad nu loopt. Aha! Daar zie je jouw bestemming. Je belt aan. Luid schreeuwend opent er iemand de deur op een kier en tiert dat je het fout hebt gedaan. “Ga maar terug naar waar je begon en probeer het nog eens!” Overrompelt door zo veel onaardigheid loop je terug en doet nog eens een poging. Of niet.
Gek he? Dat we online zo met onze bezoekers omgaan? We vragen ze iets te doen, sturen ze op pad met soms te vage aanwijzingen en reageren nog verontwaardigd ook als blijkt dat de aanwijzingen niet goed genoeg waren, of als onze lieve bezoeker per ongeluk een foutje heeft gemaakt.
Zo kan het ook
Een veelgehoorde uitspraak als het gaat om foutmeldingen is deze: “vast door een developer bedacht, die hebben daar ook geen gevoel voor”.
Ik denk dat ze er wel degelijk gevoel voor hebben, maar dat het grootste struikelblok Aandacht is. Aandacht voor de details die je zo op het eerste gezicht niet ziet. Als er iemand is die diezelfde developer een uurtje geeft om met sympathieke foutmeldingen te komen, dan komt er doorgaans echt wel iets heel redelijks uit. Maar in de praktijk worden er veel standaard meldingen gebruikt, en wordt de tijd niet genomen om hier extra aandacht aan te schenken.
Hierbij een rijtje wat je kan helpen als je wel wat extra liefde en aandacht in jouw foutmeldingen wil stoppen:
Ga uit van goede intenties
Leg rustig uit wat er mis is
Waar? Bij het desbetreffende veld
Hulp is geen zwaktebod
Voorkomen is beter dan genezen
Ga uit van goede intenties
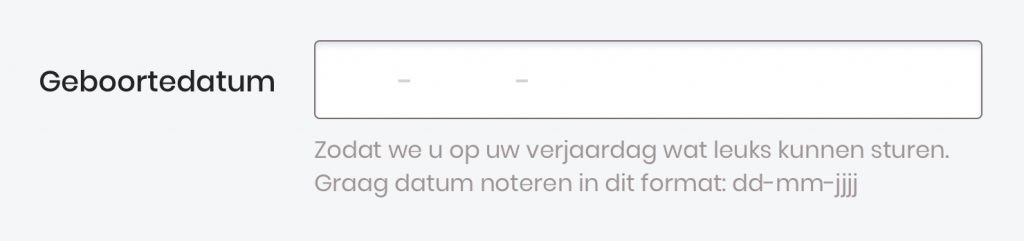
Jouw bezoeker neemt de tijd en moeite om op jouw site een formulier in te vullen. Fantastisch! Ga er dus ook vanuit dat hij/zij met de beste bedoelingen jouw formulier invult en dus niet voor de lol fouten maakt. Vullen jouw bezoekers onzin in, bijvoorbeeld tekst bij een telefoonnummer veld, dan vraag je hoogstwaarschijnlijk te veel of je vraagt dingen die in de ogen van de bezoeker niet relevant zijn. Geboortedatum is daar een goed voorbeeld van. Het wordt vaak gevraagd, terwijl het voor de bezoeker niet duidelijk is waarom het wordt gevraagd. Ja, dán vullen mensen al snel 01-01-1980 in. 🙂
Leg rustig uit wat er mis is

Leg rustig uit wat er aan de hand is
Precies bij dit punt gaat het vaak mis. Je bezoeker vult jouw formulier in, verzend het en krijgt direct een schreeuwende melding: Woehaa! Er zijn fouten. Corrigeer die fouten! Zoek de velden op die je fout hebt gemaakt en verbeter je leven!
Zo vaak zijn dit ronduit onvriendelijke teksten. Dat hoeft toch helemaal niet? Jouw bezoeker doet moeite en wordt dan grof te woord gestaan. Doe eens lief.
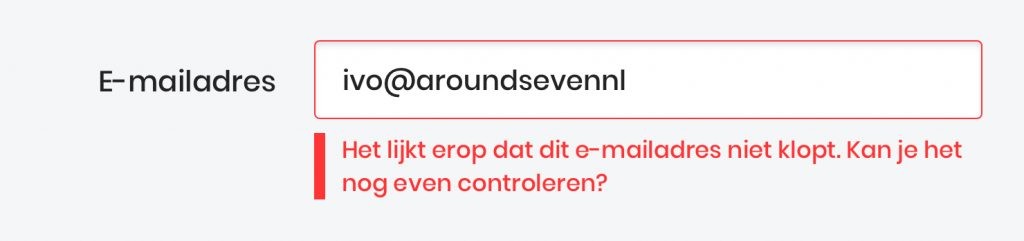
Dus geen: ‘Dit e-mailadres is ongeldig’
Maar wel: ‘Het lijkt erop dat dit e-mailadres niet klopt. Kan je het nogmaals controleren?’
Dus geen: ‘Dit is een verplicht veld’
Maar wel: ‘Deze informatie hebben we nodig om je aanvraag goed te verwerken’
Dus geen: ‘Ongeldige invoer, verbeter de datum’
Maar wel: ‘Oeps, we snappen deze datum niet. We hebben de datum als volgt nodig: dd/mm/jjjj)
Waar? Bij het desbetreffende veld
Waar kan je nou het beste een foutmelding plaatsen? Nou, eigenlijk heb ik in de titel het antwoord al verklapt. Negen van de tien keer kan je de foutmelding het beste direct onder het veld plaatsen. Dan kan je direct in context de foutmelding plaatsen. Of liever gezegd: de toelichting. Leg uit wat je verwacht als invoer bij het desbetreffende veld. Het kan ook zijn dat de notatie niet klopt (vaak bij een datum het geval), ligt dan in dat geval ook even toe hoe je die notatie verwacht.
Er zijn altijd uitzonderingen. Heb je een kei lang formulier, dan kan het zinvol zijn om bovenin even een samenvatting te geven van de “fouten”. Of heb je juist een heel kort formulier, bijvoorbeeld een inlogformulier, dan kan je het ook houden tot een kort tekstje boven het formulier. Maar liever toon je het dan direct bij het invullen al. Dan komen we meteen op het volgende punt: toon je de meldingen al direct, nog tijdens het invullen, of pas als je bezoeker alle velden heeft ingevuld en op verzenden heeft gedrukt? Ook dat is afhankelijk van het soort formulier. Vrijwel altijd is er wat te zeggen voor het direct tonen van ongeldige of foutieve invoer. Niet ingevulde velden kan je wellicht beter pas vragen na een submit. Zeker als het een langer formulier is slaan bezoekers soms velden over, bijvoorbeeld omdat ze dat polisnummer nog even op moeten zoeken. Dan is het prettiger als je niet bij ieder veld dat je overslaat direct die rode melding krijgt.
Hulp is geen zwaktebod

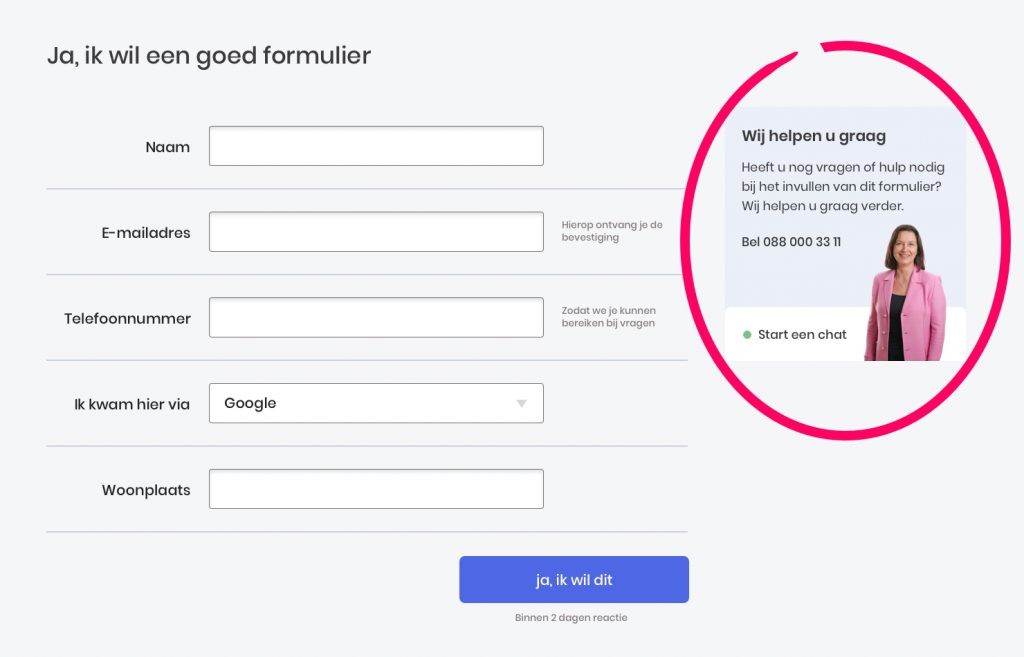
Biedt hulp aan (fictief voorbeeld)
Vaak nemen we aan als webontwerpers en -bouwers dat onze bezoekers heus wel snappen wat ze in moeten vullen. Foute aanname! Vaak komt die denkfout voor uit het feit dat je zelf al té bekend bent met de materie, en dus bijvoorbeeld om een dossiernummer vraagt terwijl de sitebezoeker geen idee heeft waar hij dat kan vinden. Stel jezelf bij ieder vraag goed af of er een toelichting bij kan. En, super belangrijk, biedt de mogelijkheid aan tot het inschakelen van een hulplijn. Dat kan een telefoonnummer zijn of bijvoorbeeld een chat. Je zou kunnen detecteren of een veld al lang focus heeft maar geen input krijgt en dan pro-actief de vraag stellen of iemand hulp nodig heeft bij het invullen van het formulier.
Ben jij een developer, schroom dan trouwens zelf ook niet om bij formulieren om hulp te vragen. Laat iemand die een goed gevoel heeft voor tekst en niet teveel weet van de materie het formulier eens doortesten en komen met suggesties voor de (fout)meldingen.
Voorkomen is beter dan genezen
Geef aan hoe je de notatie verwacht

Waar gaat het vaak fout bij het invullen van formulieren? Verkeerde input (bijvoorbeeld een huisnummer in het straatnaam veld), onjuiste input (bijvoorbeeld een e-mailadres zonder apenstaartje), of in een verkeerde notatie (bijvoorbeeld een postcode geschreven als 1234 AA terwijl 1234AA werd verwacht). Allemaal dingen die je relatief eenvoudig kan voorkomen, door even een korte toelichting bij het label van het formulier te zetten.
Vraag je persoonlijke gegevens die aan de privacy gevoelens kunnen knagen, leg dan zeker even kort uit waarom je de gegevens vraagt. Je bezoekers zijn dan eerder geneigd het veld in te vullen.
Heel veel succes en denk eraan, fouten maken mag!